
bootstrap carousel with thumbnails
Bootstrap Gallery - free examples, templates & tutorial Overview Carousel docs Gallery Bootstrap Gallery - free examples, templates & tutorial Responsive galleries created with Bootstrap 5. Image gallery, video gallery, photo gallery, full-page, eCommerce, lightbox, slider, thumbnails, & more. Static images

Bootstrap carousel slider with thumbnail image gallery
Carousel A slideshow component for cycling through elements—images or slides of text—like a carousel. How it works The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup.

Bootstrap 4 carousel slider with thumbnails Example
Tutorial & templates for image gallery slider with thumbnails. Vertical carousel example included. Video tutorial Basic example A simple bootstrap slider with arrows and thumbnails as controls. Show code Edit in sandbox Material Design styling

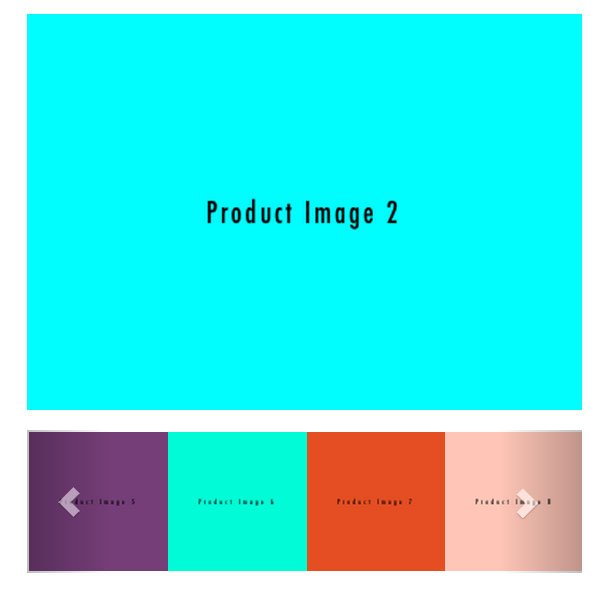
bootstrapproductsliderwiththumbnail
Collection of free Bootstrap slider code examples: with thumbnails, auto, testimonials, vertical, full page, etc. Update of May 2020 collection. 10 new items. rokr March 5, 2021 Links demo and code Made with HTML / CSS / JS About a code Slider V18 Give your users full control over your content with this free slider with navigation template.

bootstrap image slider free download
An improved version of the standard Bootstrap Carousel Image Gallery additionally equipped with thumbnails. - GitHub - mdbootstrap/bootstrap-carousel-slider-with-thumbnails: Responsive Carousel Slider with Thumbnails built with the latest Bootstrap 5.

Bootstrap Thumbnail Slider Codepen Captions Pages
This post is to create a responsive Bootstrap Carousel slider with thumbnails. Final output: 1. Let's start with the Bootstrap 4 carousel with indicators:

bootstrap carousel with thumbnails
Methods How it works The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

15+ Bootstrap Thumbnail Examples Code Snippet OnAirCode
Let's set some max-height for the image. To prevent it from stretching, set its max-width to 100%. Add some padding and align it to the center. Install Bootstrap icons and add the right arrow icon to the carousel indicators buttons. Align the text and the icon in the button using flex.

Views Bootstrap
A thumbnail slider has swiftly seized the spotlight in the world of design due to its capability to pack a punch of visuals in a confined space. In the past, crafting a thumbnail slider was no walk in the park even for the seasoned developers. It's a job that needs two different 'Views'.

12 Bootstrap Thumbnail Examples csshint A designer hub
Overview Carousel docs Bootstrap Carousel Slider with Thumbnails Bootstrap Carousel Slider with Thumbnails - examples & tutorial Responsive Carousel Slider with Thumbnails built with the latest Bootstrap 5. An improved version of the standard Bootstrap Carousel Image Gallery additionally equipped with thumbnails.

html Bootstrap thumbnail min width Stack Overflow
Methods Events How it works The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Bootstrap Thumbnail Slider
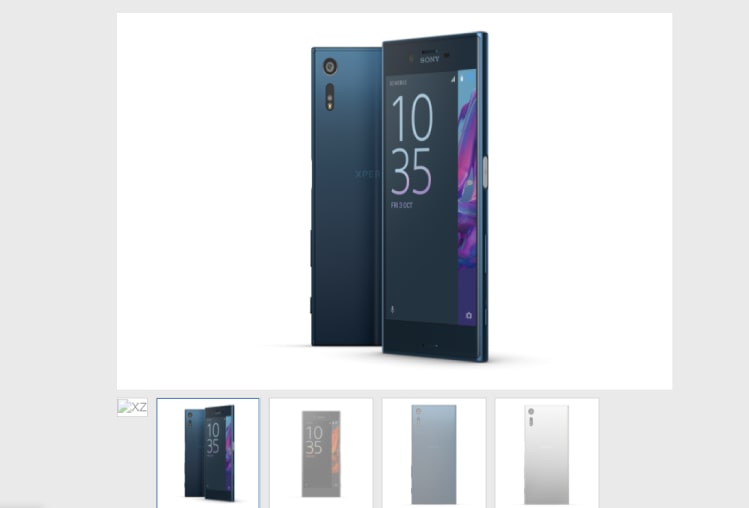
A simple react bootstrap slider with arrows and thumbnails as controls. Show code Material Design styling This carousel looks more pleasant thanks to the rounded corners and shadow applied in accordance with Material Design guidelines. Show code eCommerce gallery (vertical thumbnails)

Bootstrap Thumbnail Slider Codepen Captions Pages
1. Bootstrap has a feature implemented ensures an automated height for images in order for them to be responsive in a carousel. I added some css as a work-around that fixes the height but leaves the width to be automated. This keeps their aspect ratios. Here's an updated fiddle: jsFiddle.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Bootstrap 4 carousel slider with thumbnails snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 carousel slider with thumbnails snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at.

Bootstrap Thumbnail Slider Codepen Captions Pages
A simple and responsive Bootstrap gallery page layout with image thumbnails that you can easily customize and use for your own projects. Check out the demo and code of this Bootstrap snippet and find more free Bootstrap themes and templates on startbootstrap.com.

Bootstrap 4 Carousel With Thumbnails Captions Lovely
Responsive images Images in Bootstrap are made responsive with .img-fluid. This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element. Responsive image Copy Image thumbnails