
Swipe up banner for social media advertisement set
Swiper is the most modern free and open source mobile touch slider with hardware accelerated transitions and amazing native behavior.Use it on websites, web apps, and mobile native/hybrid apps. Swiper, along with other great components, is a part of Framework7 and Ionic Framework - a fully-featured frameworks for building iOS & Android apps.

Love at First Swipe Banner Tinder Couple Tinder Wedding Etsy
Sign in with your UCO Username and Password or swipe Banner ID card. Tap "PaperCut Print Release" on screen; Select your print jobs and tap "Print" button in bottom right Be sure to tap "Sign out" at the top of the screen on the printer once your job has completed. Device Requirements: Mobility Print supports Android 4.4 and higher. Supported.

Swipe Story Banner Salemodern Vector Illustration Stock Vector (Royalty
To disable swipe from one of the side you could use methods setLeftSwipeEnabled(false) and setRightSwipeEnabled(false) or via XML:

Swipe Vector Design Images, Swipe Design Element, Swipe Up, Swipe Left
This prop allow you to setup the transition for .vfm__content element. You can pass a transition name or use the built-in transition name provide by vue-final-modal including 'vfm-fade', 'vfm-slide-down', 'vfm-slide-up', 'vfm-slide-right', 'vfm-slide-left'. You can also pass the TransitionProps to customize your own transition.

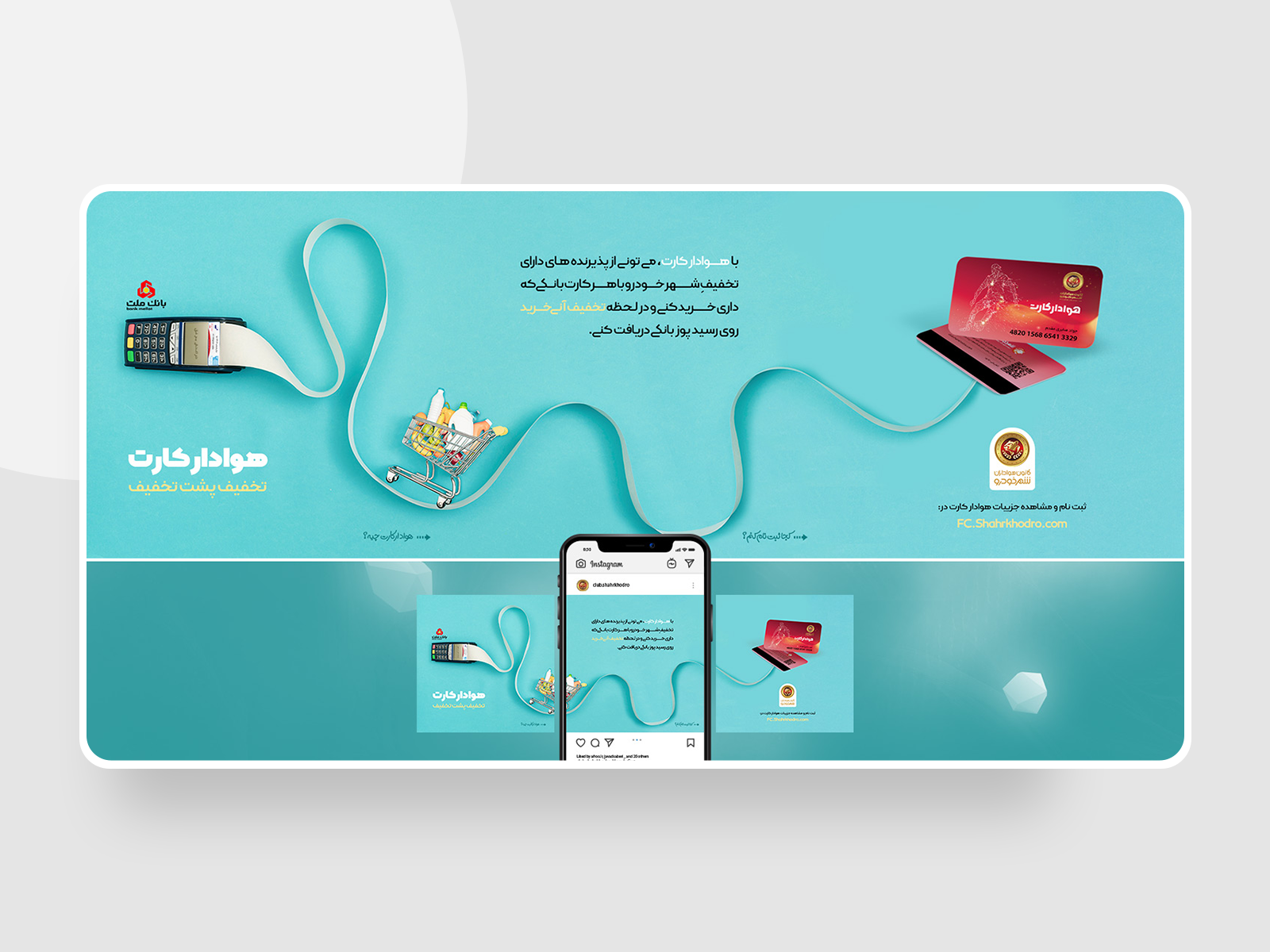
Havadar Cart, Swipe Banner by Javad Saberi . جواد صابری on Dribbble
Check out our first swipe banner selection for the very best in unique or custom, handmade pieces from our banners & signs shops.

Swipe Up Button. Speech Bubble, Banner Label Swipe Up 24204836 Vector
We recommend Swiper.js if you need a modern touch slider component. Swiper 9 introduced Swiper Element as a replacement for its Angular component, so this guide will go over how to get Swiper Element set up in your Ionic Framework application. It will also go over any migration information you may need to move from ion-slides to Swiper Element.. Getting Started

Social Media Banner. Story Sale Swipe Up Template, Sale Price Vertical
Aryel | 4,949 followers on LinkedIn. Create, scale, and optimize top-notch Display Ads with the power of 3D & Augmented Reality | Aryel is a no-code platform that empowers agencies and brands to.

How To Create an Instagram Swipe Up Banner YouTube
Splento | 1,564 followers on LinkedIn. Since 2015 we have provided our 15,000 clients more than 1mln+ photos and videos worldwide - from London to Hong Kong 📸 | What do most business want? More.

tapsmart_swipe_banner125 TapSmart
Add this topic to your repo. To associate your repository with the swipe topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Swipe Story Banner Salemodern Vector Illustration Stock Vector (Royalty
Open the "Settings" app on your iPhone, and go to the "Phone" section. Here, choose the "Incoming Calls" option. Now, switch to the "Full Screen" option. The next time you receive a phone call (be it a cellular call or a VoIP call), you'll see a full-screen incoming call notification.

BannerSwipe dismiss banner notifications with a simple swipe gesture
Swiper is a powerful and easy-to-use slider library for mobile web development. Learn how to get started with Swiper in a few simple steps, and explore its rich features and options. Swiper supports hardware acceleration, native behavior, breakpoints, autoplay, and more.

Swipe up modern digital banner social concept Vector Image
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.

Swipe WordPress Plugin 2021
With the cards effect, each slide looks like a card in a deck that is being shuffled to bring the desired slide to the front. The HTML and CSS is the same as the cube effect, just change the effect to the cards as follows: // Initialize Swiper let swiper = new Swiper (".mySwiper", { effect: "cards", grabCursor: true, });

Swipe Pages Vector PNG, Vector, PSD, and Clipart With Transparent
Products and solutions from Banner Engineering help facility managers and operators keep their systems running smoothly, effectively and efficiently. Learn More Electric Vehicles. EV manufacturing processes demand specialized solutions. Banner solves unique process challenges with electric motors, lithium batteries, and charging systems.

tapsmart_swipe_banner TapSmart
1. Identify the Layout. To get started, let's first identify the project scope. Today's demo is a web page dedicated to Tanzania, a country with immense beauty. To set up the page, we'll grab some content from Wikipedia and images from Unsplash. Let's determine how the page layout will appear on various screens.

Swipe Story Banner Salemodern Vector Illustration Stock Vector (Royalty
Flutter Carousel - Swiper Banners Last updated Dec 08, 2019. Hi Guys, Today we are going to learn how to show Carousel Banners in Flutter. Table of contents 1. Integrated flutter_swiper 2. Add Swiper3. Properties 4. Page indicator 5. Control button 6. Full code 7. Flutter run